前言
1. 主要以 3 種方式統整常用陣列相關函數:
(1) 歸納功能類別:目前共12種功能分類
(2) 區分相似函數:如 slice()、splice()
(3) 區分該函數對原陣列影響:標註 改變/不改變 原陣列
2. 之後擴充時,主要新增 3 種情況:
(1) 上述既有架構內,新增其他函數。
(2) 新功能類別:如第13種功能大分類。
(3) 新實務運用:如 [對稱合併 2 陣列] 等實務操作,方便之後快速檢索和組合運用。
一、Array-related Functions
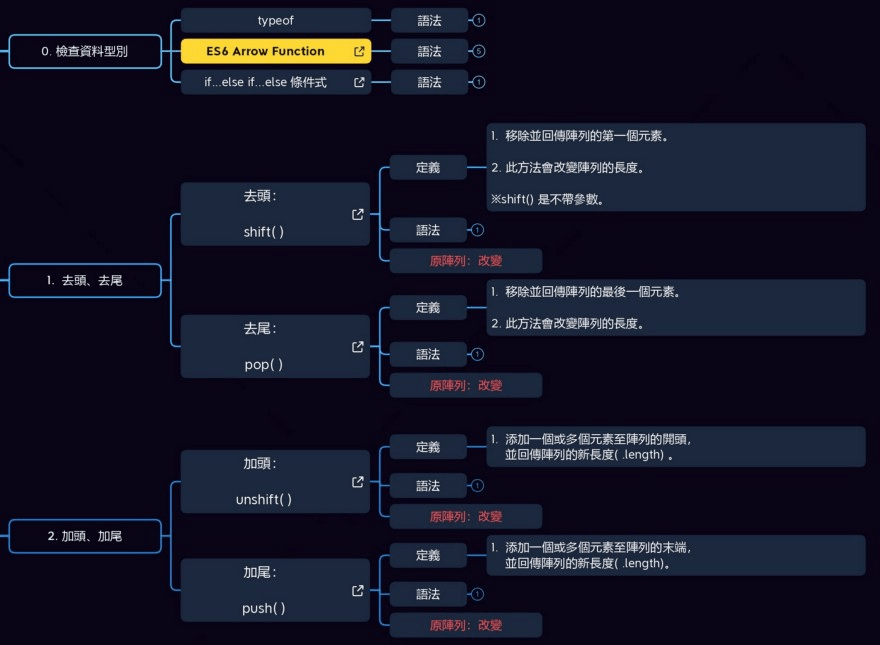
1. 去頭、去尾
2. 加頭、加尾
3. 切出 & 產生新陣列
4. 刪除/插入 特定位置
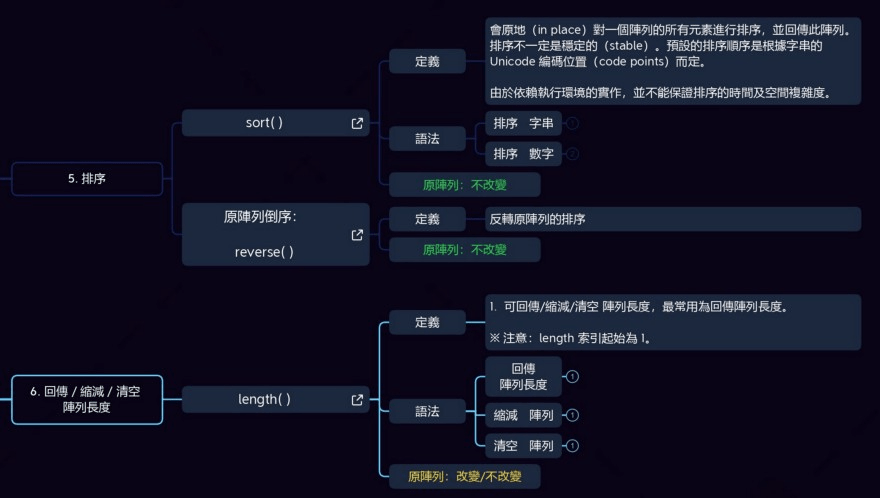
5. 排序
6. 回傳/縮減/清空 陣列長度
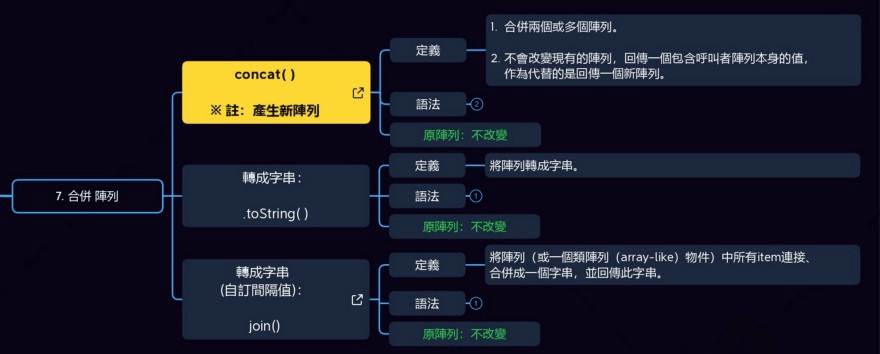
7. 合併 陣列
8. 累加 item
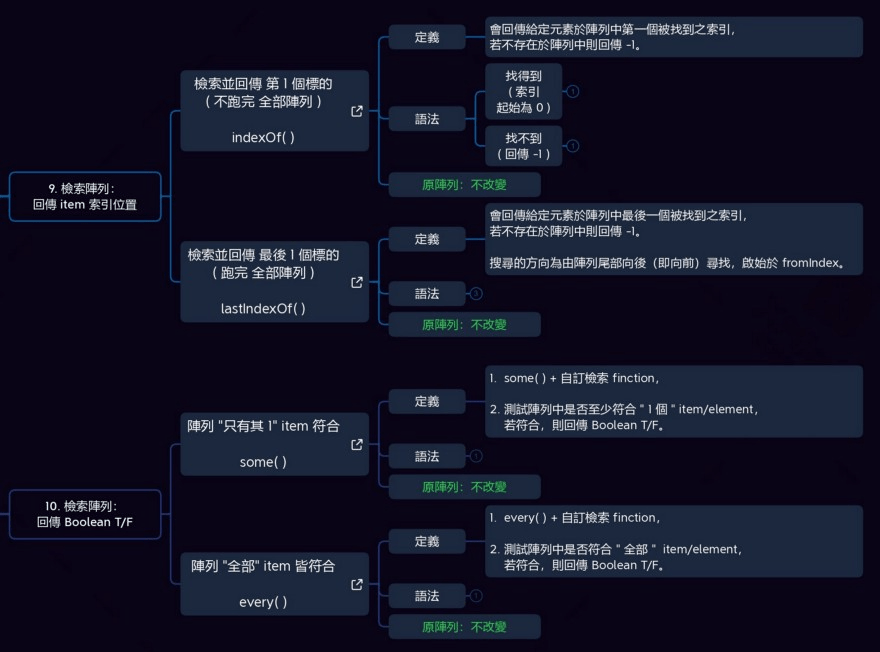
9. 檢索陣列:回傳 item 索引位置
10. 檢索陣列:回傳 Boolean T/F
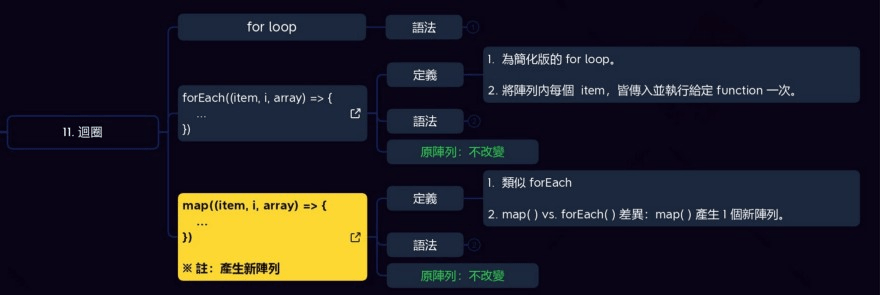
11. 迴圈
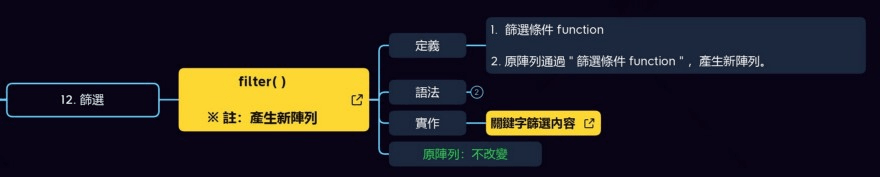
12. 篩選
1. 去頭:shift()、去尾:pop()
2. 加頭:unshift()、加尾:push()

3. 切出&產生新陣列:slice()
4. 刪除/插入特定位置:splice()

5. 排序:sort(), reverse()
6. 回傳/縮減/清空 陣列長度:length()

7. 合併陣列:concat(), .toString(), join()

8. 累加 item:reduce(), reduceRight()

9. 檢索陣列-回傳 item 索引位置:indexOf(), lastIndexOf()
10. 檢索陣列-回傳 Boolean T/F:some(), every()

11. Loop:for loop, forEach, map()

12. 篩選:filter()

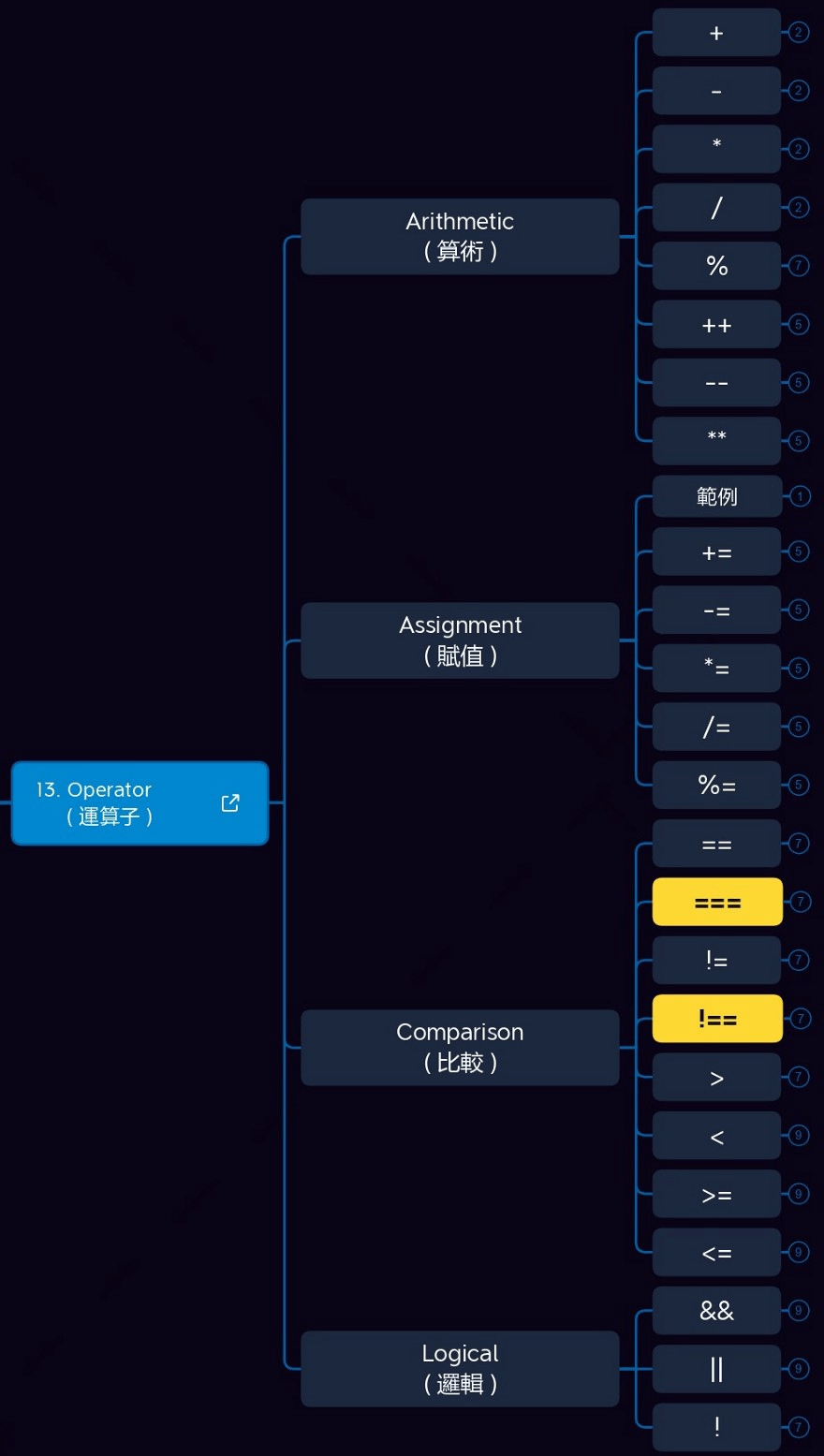
二、Operator (運算子)
1. Arithmetic (算術)
2. Assignment (賦值)
3. Comparison (比較)
4. Logical (邏輯)

參考資訊